مطمئنن تا به امروز به سایتای زیادی برخوردین که سرعت load(بارگذاری) خیلی پایین داشتن و زمان زیادی رو صرف انتظار برای بارگذاری یک صفحه از سایت کردین. درواقع سرعت به عنوان یکی از اصلیترین مقولههای سئو(SEO) محسوب میشه و یکی از بهترین ابزارها برای بررسی سرعت سایتهای مختلف، ابزار pagespeed insights هست.
طی این مقاله قراره بیشتر با این ابزار سئو آشنا بشیم و یاد بگیریم که چطوری از ابزار pagespeed insights استفاده کنیم.
ابزار pagespeed insights چیست؟
pagespeed insights درواقع یک ابزار برای بررسی سرعت سایت هست که توسط google تولید شده و در اختیار عموم قرار گرفته. این ابزار علاوه بر اطلاعاتی درباره سرعت، عملکر و حتی سئو سایت، دادههای واقعی تجربه کاربران را نیز در اختیار افراد میگذارد که این اطلاعات برای توسعه دهندگان سایت(Developers) و همچنین مدیران سئو(SEO Managers) بسیار اهمیت دارد.
درواقع هر سایتی که در دنیای وب ایجاد میشود برای تامین برخی از نیازهای کاربران میباشد و هرچقدر این سایت مطابق خواستههای کاربران و برای کاربران عمل کند، قطعا پیشرفت خوبی را در بین دیگر سایتهای مشابه تجربه خواهد کرد. به همین دلیل گفته میشود اطلاعاتی که ابزار pagespeed insights در اختیار ما، یعنی توسعه دهندگان سایت و مدیران سئو قرار میدهد بسیار اهمیت دارد.
حالا که تقریبا با ابزار pagspeed insights آشنا شدید و دلیل وجود همچین ابزاری را فهمیدید، وقت آن رسیده تا ریزتر به سراغ بررسی این ابزار تخصصی بپردازیم.
بررسی ابزار pagespeed insights
درواقع ابزار pagespeed insights واقعا دادهها و اطلاعات بسیار تخصصی را در اختیار ما قرار میدهید، به صورتی که حتی در بیشتر پروژهها از این اطلاعات و دادهها استفاده نمیشود. درواقع این اطلاعات خیلی به طراحان UI/UX کمک میکنند تا بتوانند سایتهایی با بهترین تجربه کاربری(UX) طراحی کنند و باعث بهبود عملکرد سئو(SEO) این سایتها شوند، چرا که یکی از اصلیترین مقوله در سئو، تجربه کاربری است.
برای مثال چند نمونه از این دادهها را بخواهیم مثال بزنیم میتوانیم به داده FID که نمایش دهنده مدت زمانی است که طول میکشد تا کاربر با صفحه تعاملاتی مانند کلیک داشته باشد. درواقع این Data(داده) میتواند به طراحان UI/UX کمک کند تا بررسی کنند چه المانهایی باعث ایجاد تعامل بیشتر کاربر میشوند.
در ادامه به بررسی هر بخش از ابزار pagespeed insights از بالا تا پایین میپردازیم.
بخشهای مختلف ابزار pagespeed insights

نمونهای از گزارش کلی ابزار pagespeed insights
ابتدا که وارد سایت ابزار pagespeed insights میشویم، نیاز است تا URL سایت مدنظر خود را وارد کنیم و سپس بر روی دکمه Analyze کلیک کنیم.

چند دقیقهای زمان میبرد تا آنالیز به صورت کامل انجام شود. پس از تکمیل شدن آنالیز شما دو tab که نمایش دهنده دو ابزار(device)، سیستم(desktop) و موبایل هستند که با انتخاب هر یک از این tabها میتوانید گزارشات مربوط به آن device را بررسی کنید.

کمی پایینتر بخش تجربههای واقعی کاربران قرار گرفته است. درواقع این گزارش مربوط به 28 روز گذشته است و براساس تجربه واقعی کاربران تهیه شده است. ممکن است درصورتی که URL سایت خود یا دیگر سایتها را وارد کنید با عکس زیر مواجه شوید.

این عکس نشان دهنده وجود نداشتن اطلاعات درباره تجربه کاربران است که یکی از دلایل اصلی این مشکل میتواند تعداد پایین کاربران(users) این سایت باشد. برای مثال در برخی از سایتها اطلاعاتی درباره تجربه واقعی کاربران سیستم(desktop) وجود ندارد اما اطلاعات درباره تجربه کاربران موبایل وجود دارد که دلیل آن وجود تعداد کاربران موبایل بیشتر است.
در صورتی که تعداد کاربران ورودی سایت شما اوکی باشد با نمونه عکس زیر در بخش تجربه واقعی کاربران روبرو خواهید شد.

همانطور که مشاهده میکنید در این بخش چند داده(LCP, INP, CLS, FCP, FID, TTFB) وجود دارد که هر یک به عنوان شاخصههای مهم برای مدیران سئو و توسئه دهندگان سایت محسوب میشوند. در ادامه به بررسی سه بخش اصلی(LCP, CLS, FID) میپردازیم.
- LCP(بزرگترین رنگ محتوایی): مدت زمانی که طول میکشد تا بزرگترین قطعه محتوای صفحه به صورت کامل به کاربر نمایش داده شود.
- CLS(تغییر چیدمان تجمعی): ثبات بصری را اندازهگیری میکند و میزان تغییرات و حرکات محتوا در هنگام بارگذاری صفحه را بررسی میکند.
- FID(تاخیر ورودی اول): مدت زمان تعامل را اندازهگیری میکند، درواقع بررسی میکند که چقدر طول میکشد تا سایت نسبت به اولین تعامل کاربر مثل کلیک پاسخ دهد.
برای کسب اطلاعات کامل درباره این شاخصهها میتوانید به مقاله “About PageSpeed Insights” که توسط خود گوگل نوشته شده است مراجعه کنید و اطلاعات کاملتر را مطالعه کنید.
بخش Performance
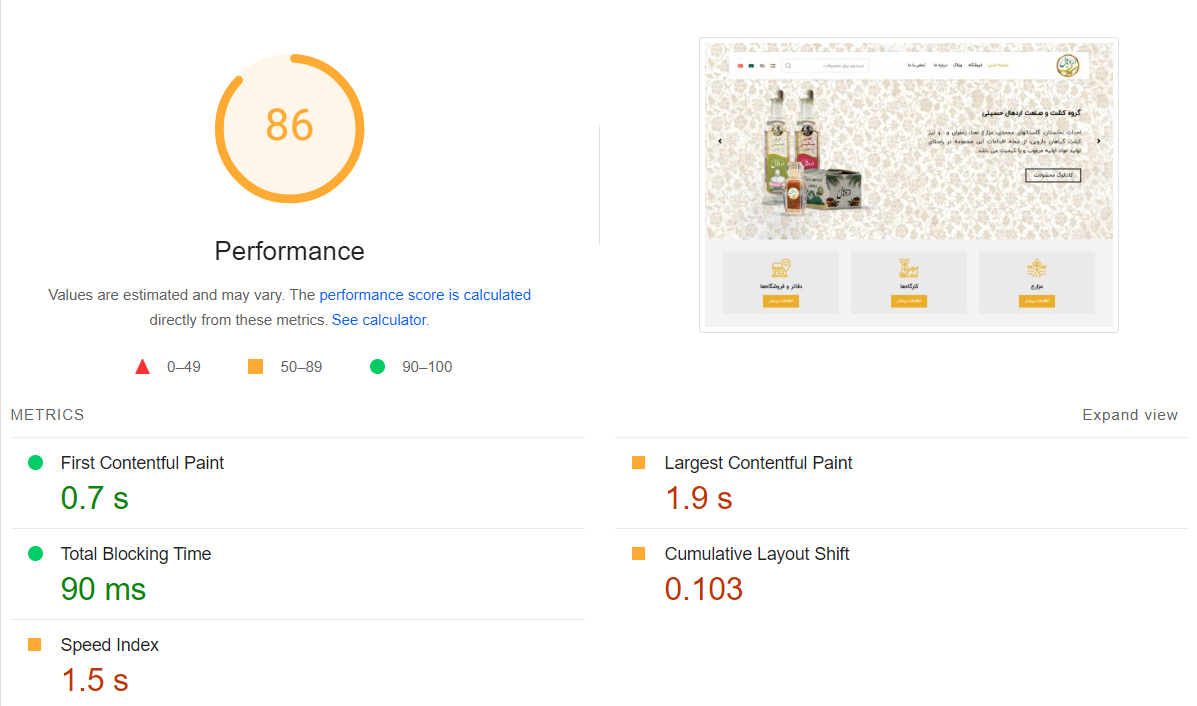
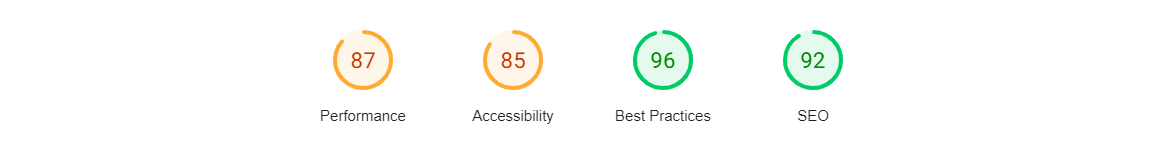
پس از این بخش با کمی اسکرول به بخش Performance میرسیم که در عکس زیر نمایش داده شده است.
در این بخش، نمراتی که گوگل نسبت به هر یک از مولفههای عملکرد یا کارایی، قابلیت دسترسی، بهترین شیوهها و سئو قرار گرفته است. در ادامه به بررسی این مولفهها میپردازیم.
- عملکرد یا کارایی: این امتیاز به عنوان عملکرد کلی سایت شما محسوب میشود. این امتیاز نشان میدهد که سایت شما از نظر سرعت و بهینه سازی چقدر خوب عمل میکند.
- قابلیت دسترسی: این امتیاز در ابزار pagspeed insights بر اساس مولفههایی چون سهولت پیمایش، متنهای جایگزین(alt text)ها برای تصاویر و کنتراست رنگ برای کاربران دارای اختلالات بینایی داده میشود.
- بهترین شیوهها: این امتیاز براساس پایبند بودن شما برای طراحی وب به بهترین شیوههای طراحی مثل استفاده از فنآوریهای جدید طراحی وب، بهینه بودن کدها و همچنین اتصالات امن است.
- سئو(SEO): این دسته بندی امتیاز دهی به میزان بهینه بودن صفحه شما برای موتورهای جستجو تمرکز دارد.
همانطور که میبینید هر چهار دسته امتیاز جزو مهمترین مولفهها برای داشتن یک سایت بهینه و کامل هستند و شما میتوانید با بررسی منظم این امتیازات، ضعفهای سایت خود را ارزیابی کنید و به آنها رسیدگی کنید.
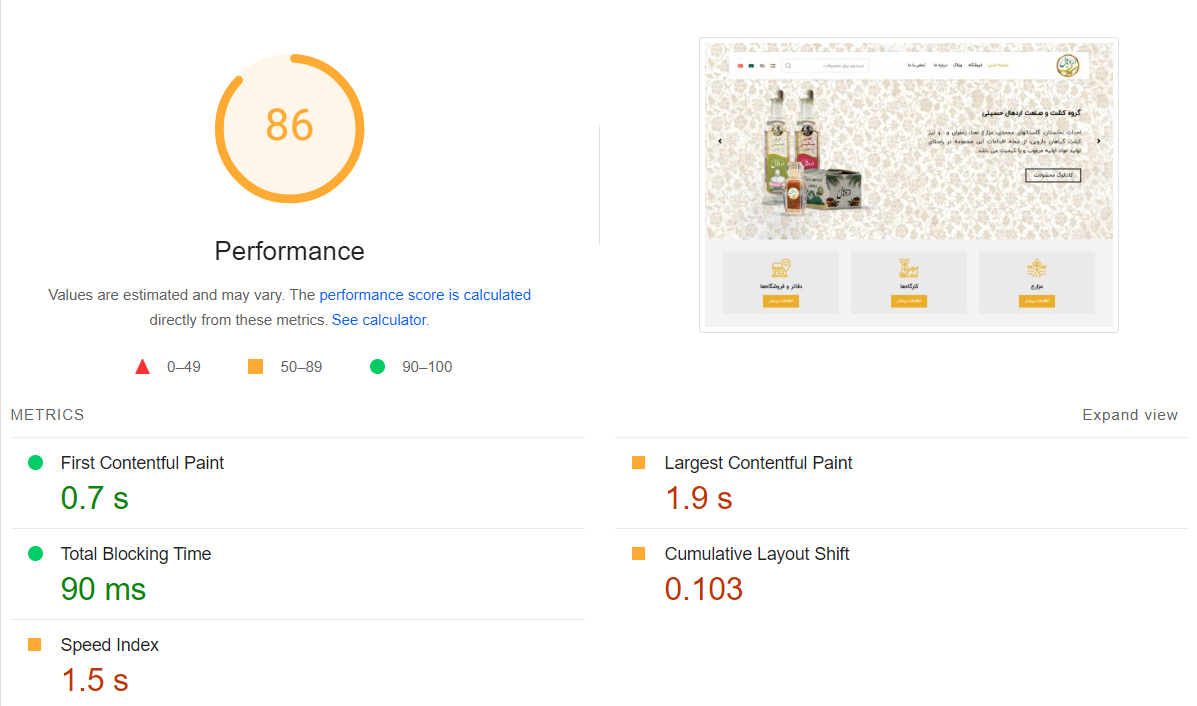
کمی پایینتر از این امتیازات بخش بررسی کلی سایت که در عکس پایین نمایش داده شده است، قرار گرفته است.

نمونهای از گزارش ابزار pagespeed insights
در این بخش امتیاز کلی یا Performance به همراه سرعت بارگذاری(index) شدن سایت قرار گرفته است که میتوانید بررسی کنید.
کمی که به سمت پایین اسکرول کنید به بخش نحوه نمایش سایت و همچنین مشکلاتی که برای سایت وجود دارد میرسید.

در بخش مشکلات سایت شما میتوانید انواع مشکلاتی که باعث کاهش امتیاز کلی سایت شدهاند را ببینید. برای مثال مشکلاتی وجود دارند که از سمت سرور است و یا مشکلاتی که از سمت بهینه نبودن کدها و یا عکسهایی که در سایت قرار گرفتهاند، بوجود میآید. شما میتوانید این مشکلات را مورد بررسی قرار دهید و هر یک را حل کنید.
نکته: ممکن است در صورتی که اطلاعات کافی در زمینه برنامه نویسی نداشته باشید، برای حل این موارد به مشکل بر بخورید و به صورت کامل متوجه مشکلات نشوید. به همین دلیل پیشنهاد میشود حتما از یک متخصص طراحی وب که به برنامه نویسی نیز مسلط است برای حل کردن مشکلات کمک بگیرید.
تمام بخشهای ابزار pagespeed insights در بین بخش موبایل و دسکتاپ این ابزار یکسان است و میتوانید سایت خود را هم از سمت کاربران موبایل و هم از سمت کاربران دسکتاپ مورد بررسی قرار دهید.
جمع بندی
ابزار pagespeed insights به عنوان یکی از مهمترین و کاربردیترین ابزارهای بررسی سایت محسوب میشود که مدیران سئو و سایت میتوانند از آن استفاده کنند و سایت خود را به بهترین نحو برای کاربران بهینه سازی کنند.
دقت داشته باشید که بررسی اطلاعات این ابزار به صورت منظم اهمیت دارد و خیلی میتواند برای بهینه سازی سایت به شما کمک کند. در صورتی که در زمینه بررسی ابزار pagespeed insights نیاز به کمک داشتید، میتوانید از من، یعنی حسام الدین زراعتکار کمک بگیرید.
من میتوانم به شما در زمینه سئو و مدیریت سایت و همچنین بهینه سازی سایت به شما کمک کنم. برای ارتباط با من میتوانید به بخش “ارتباط با من” در سایت مراجعه کنید و از طریق یکی از راههای ارتباطی درخواست خود را ارسال کنید.
ممنونم که تا آخر این مقاله با من همراه بودید. امیدوارم توانسته باشم طی این مقاله به شما اطلاعات مفیدی را در زمینه استفاده از ابزار pagespeed isnights بدهم. خیلی خوشحال میشوم نظرات خود را زیر همین پست برای من ارسال کنید و تجربیات خود را با ما در میان بگذارید.
منابع:

